TablePress是我目前使用起來最方便又好用的一款表格外掛,它在前端呈現的介面乾淨,後台的操作也很簡單讓人一用就上手。
這款TablePress外掛還可以做到表格資料排序及上下頁還有快速搜尋等功能。
那我們就來看一下這款TablePress外掛怎麼使用吧!
標題索引
安裝 TablePress外掛
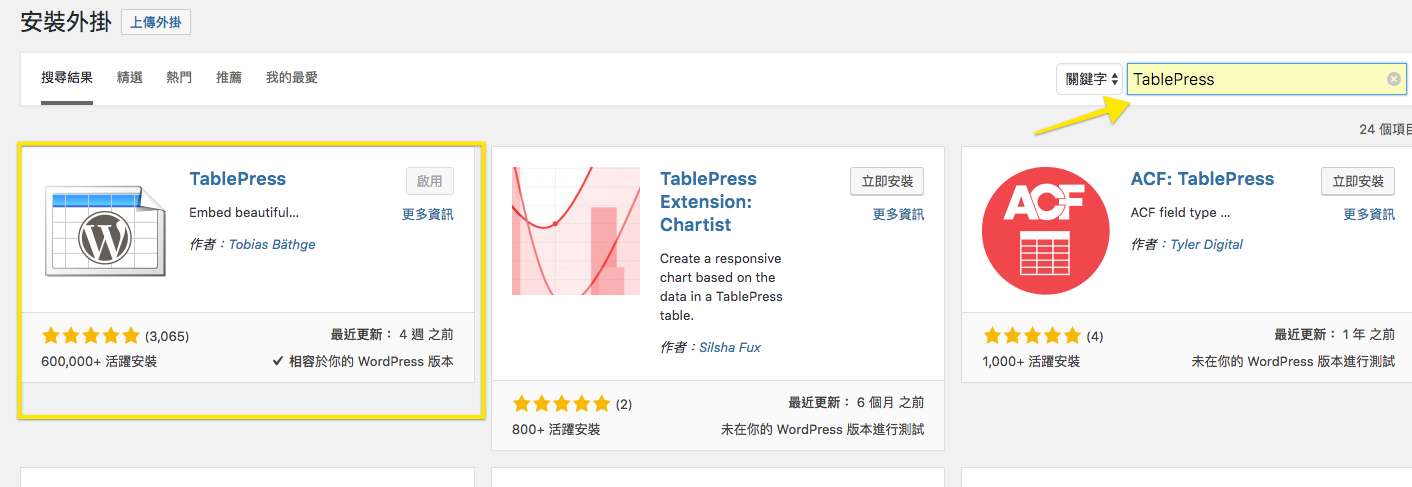
步驟1:首先點擊『外掛->安裝外掛』直接在右上角搜尋『TablePress』就會看到這款外掛囉,請安裝並啟用它。
建立 TablePress 表格
步驟1:安裝完成之後管理者選單中會出現『TablePress』這個選單,請點擊『新增表格』開始進行設定吧!
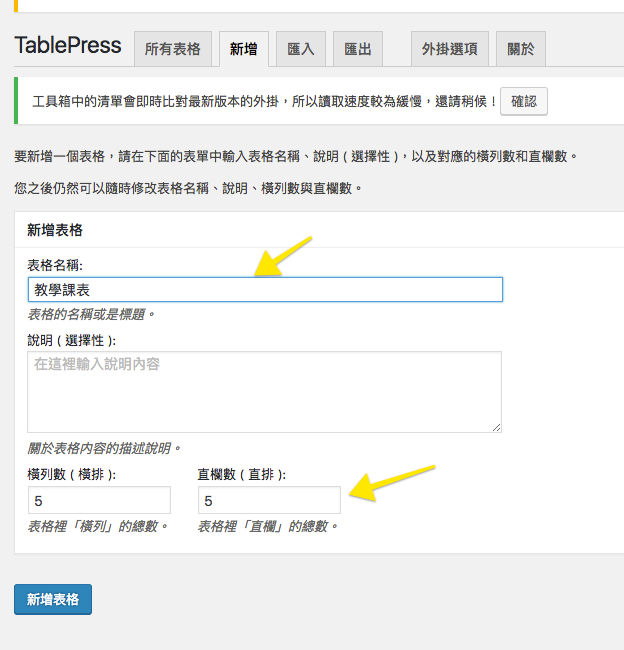
步驟2:輸入你的『表格名稱』,說明的部分是選擇性輸入看個人要不要填寫唷。
接著選擇你的表格欄位數,可以先預估建立一些到時候設定之後還是可以做新增/刪除的動作哦,沒問題的話請點『新增表格』。
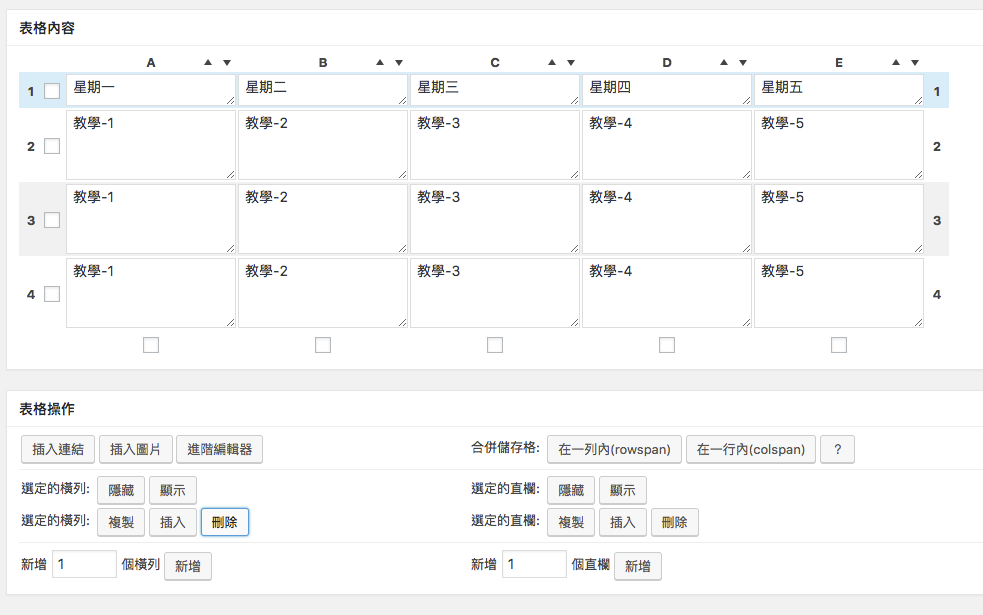
步驟3:開始填寫你的表格內容吧 。如附圖
通常第一行都會變成標題像圖中的日期類似,所以記得第一行要輸入你的表格欄位的標題哦。
接著我們開始介紹表格操作的部分吧!
插入連結:點下去之後會跳出一個連結欄位給你填寫哦,也可以設定另開分頁等等(其實也是可以直接在欄位裡面直接寫html格式哦XD)
插入圖片:點下去之後會跳媒體庫給你上傳圖片或是選取媒體庫裡面的圖片使用喔。
進階編輯器:就是我們寫文章時使用的一般編輯器。
選定的橫列:這部分的操作呢主要是操作欄位的部分,在操作之前記得在上方欄位中先選取你想要『隱藏、顯示、複製、插入、刪除』的欄位哦,當然也有新增的功能,可以輸入你要新增幾列打上數字按『新增』就可以新增囉。
合併儲存格:主要合併兩個欄位時使用。
選定的直欄:這部分的功能跟『選定的橫列』是一樣的哦。
步驟4:勾選表格選項,這部分就看個人的喜好進行勾選即可哦。
表格標題橫列:勾選=第一行為標題列。
表格底部標題列:勾選=最後一行為標題列。
橫列交替背景色:勾選=表格在前端顯示的部分就會交叉的顏色喔,偶數=白色、雙數=灰色這樣。
滑鼠游標經過時的突顯效果: 勾選 =滑鼠移到表格上方會有明顯的顏色。
顯示表格名稱:勾選=會把一開始輸入的表格名稱顯示出來。
顯示表格說明:勾選=會把表格說明這個欄位的文字顯示出來。
附加CSS Class類別: 就是為表格自定義你想要的Class囉~
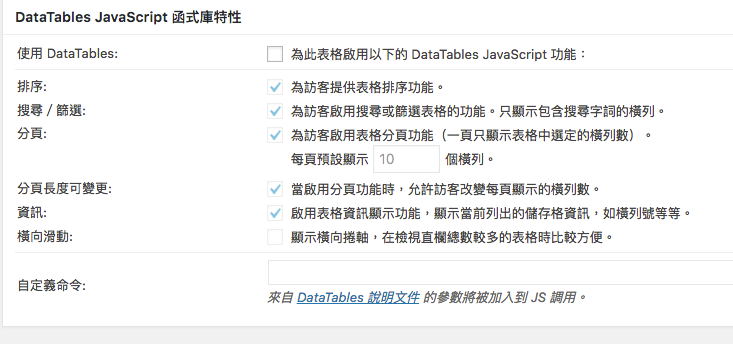
步驟5:如果你想要有排序、搜尋、上下頁功能的話把『使用DataTables』打勾就對拉!這功能真的滿強的,趕快打勾試試看吧!!
我就不多介紹拉 ,下面標題已經寫很清楚了XDD
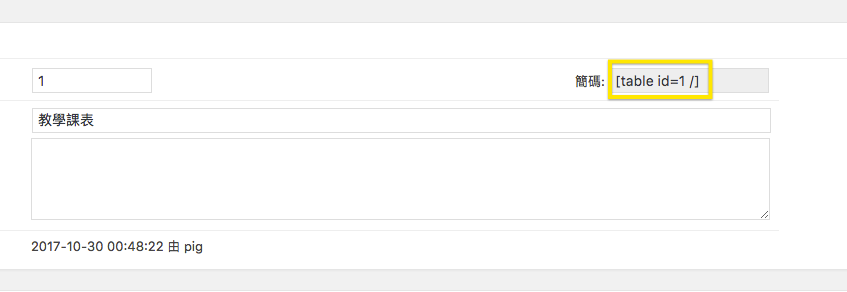
步驟6:以上步驟全部完成設定之後請將滑鼠移至上方,會在標題的右上角看到『簡碼』請將裡面的短碼複製起來!!
要準備去貼到需要使用的頁面拉~快複製它。
將TablePress短碼貼至想要使用表格的頁面中
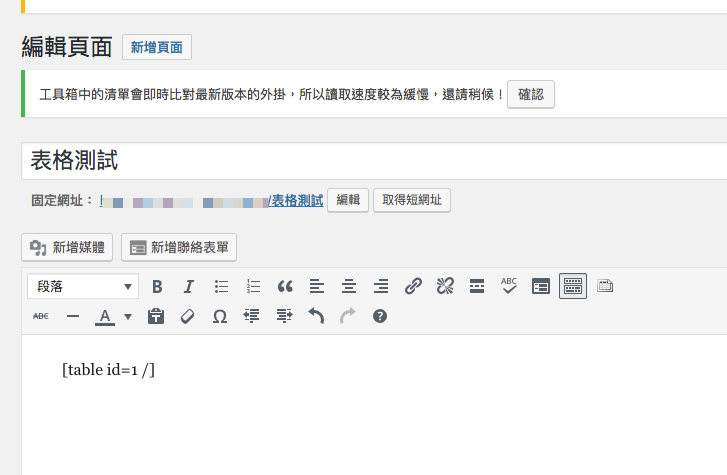
請將剛剛我們複製的短碼貼到想要使用的頁面上,如附圖。完成之後存檔!我們去前端看看長什麼樣子吧!
檢查前端頁面顯示的TablePress表格
附圖就是我們剛剛設定的表格囉~
有沒有看到右上角有個快速搜尋框,右下有個上下頁按鈕呀。
還有星期那邊點下去還可以做排序哦~是不是超強大XDD
建完表格還沒有結束呀!它還有匯出匯入功能呢~來看一下吧。
TablePress 表格匯出功能
步驟1:點擊TablePress->匯出表格。
步驟2:選擇要匯出的表格如圖中箭頭所示,並選擇想要匯出的格式。
步驟3:點擊『匯出(下載匯出的檔案)』
TablePress 表格匯入功能
步驟1:點擊TablePress->匯入表格。
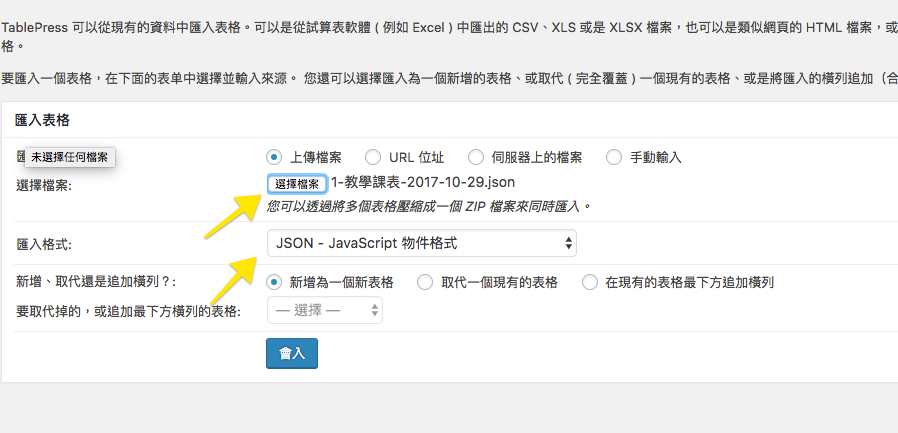
步驟2:點選擇檔案,選擇你建立好的Excel或Json等檔案,接著選擇你匯入的格式。
步驟3:點擊『匯入』。
以上是WordPress TablePress 外掛的介紹與使用方式,如果你也想做一個多功能表格的話就趕快自己動手試試看吧!