社群分享按鈕是每個blog網站必備的功能之一,用戶在看完你的文章時,如果他很喜歡這篇文章就會主動分享到Line、facebook給他的好友們知道,長輩們看到健康保健相關的資訊也很常使用這個功能來轉貼到line群啊等等的。對網站導流來說是很重要的功能呀!
那我們就來看看這款 AddToAny外掛 怎麼使用吧!
標題索引
安裝 AddToAny 外掛
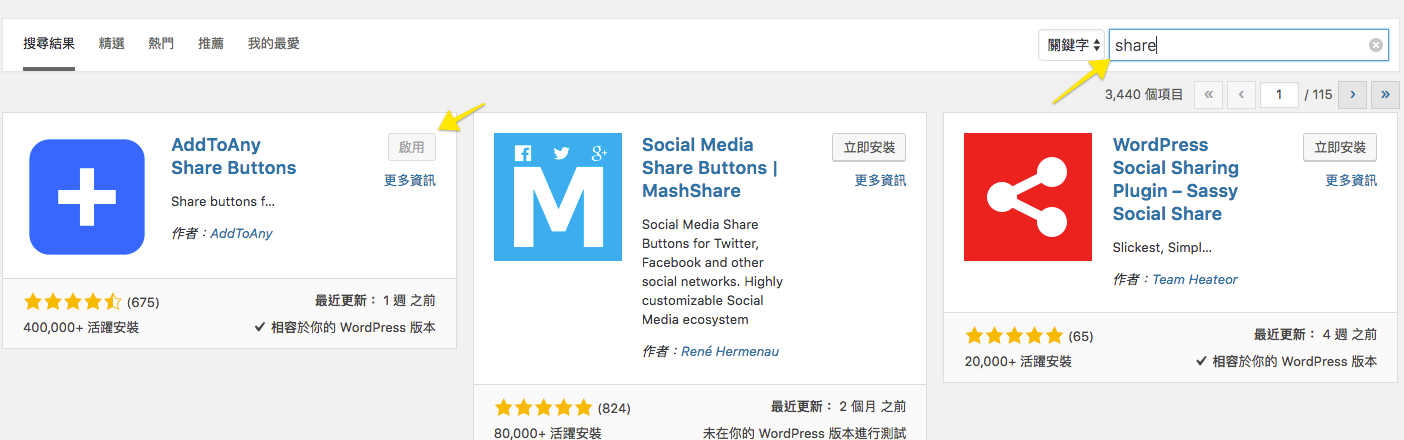
首先點擊『外掛->安裝外掛』直接在右上角搜尋『share』就會看到這款外掛囉,請安裝並啟用它。
AddToAny 外掛設定
步驟1:滑鼠移至設定就會在裡面看到『AddToAny』請點進去。
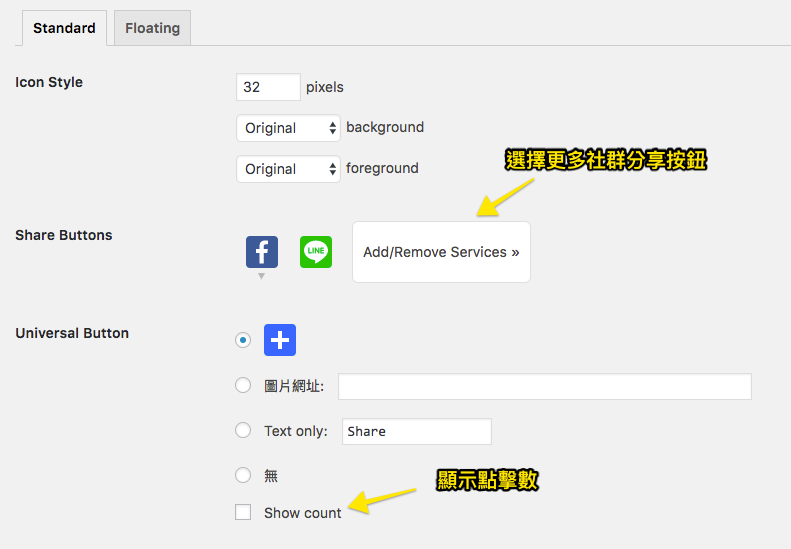
步驟2:接著我們先設定Standard這部分。
Icon Style: 設定你的社群分享按鈕的尺寸大小跟一些背景樣式(通常預設的32pixels我就覺得很大顆了XD)
Share Buttons:設定你想要新增哪些社群按鈕顯示出來(你覺得比較重要的就選吧!) 點擊『Add/Remove Services』就會有一大堆的社群供你選擇哦。
Universal Button:設定顯示『更多社群分享』的樣式,預設是選第一個+號的ICON。
也可以選擇『圖片網址』再貼一下圖片的連結它就會變成顯示那張圖囉或是選擇『Text only』再輸入你想要的文字也是可以哦。
再來就是『Show count』這是顯示統計分享點擊數的功能(如圖)
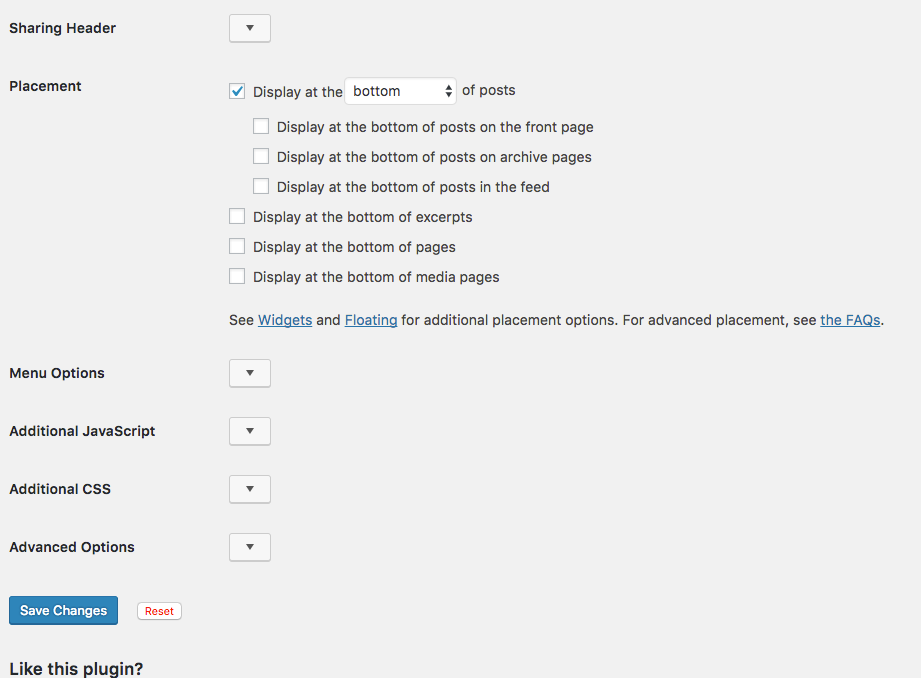
Sharing Header:點按鈕會出現輸入框,主要是給你的社群按鈕多一個標題文字。
Placement:這部分就比較重要了,他是控制你的社群按鈕要顯示在哪些地方,像我勾選的部分就是只顯示在我文章的下方。
其它像是front page就是在首頁下方多一顆分享按鈕或是分類集合頁等等。
這部分就看自己需求要顯示在哪裡囉~如果你是使用WordPress套版的話可能會多一些新的Post type可以選擇哦這邊要注意一下。
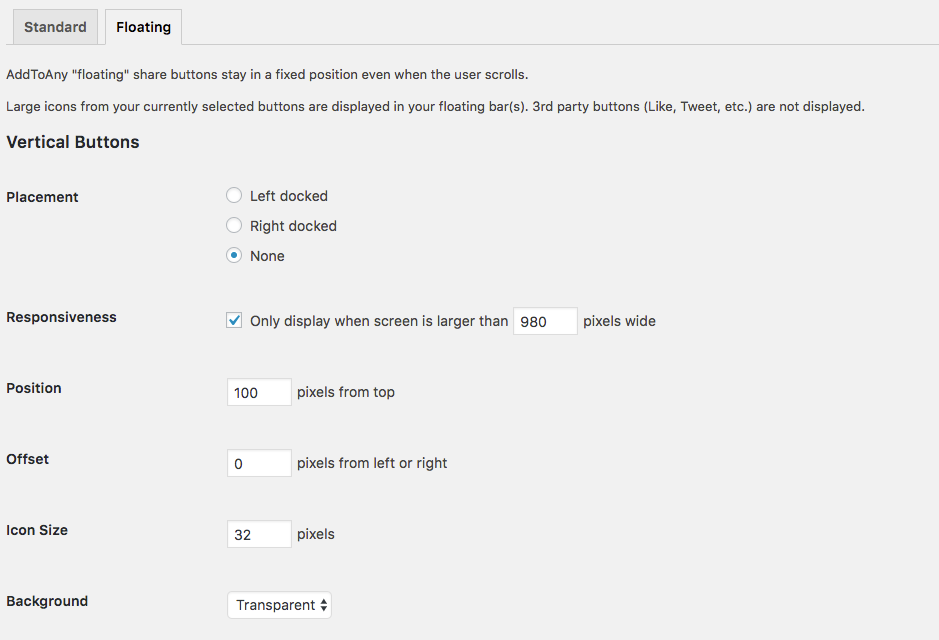
步驟3:設定Floating部分。
Vertical Buttons這部分主要是設定全站右邊或左邊顯示垂直的社群分享按鈕(如圖)
Placement:選擇你的社群分享按鈕要垂直浮動在左邊還是右邊。
Responsiveness:設定你要在視窗寬度大於多少時顯示這顆浮動分享按鈕。
Position:設定分享按鈕上下的位置。
Offset:設定分享按鈕左右的位置。
Icon Size:設定分享按鈕的大小。
Background:設定背景色。
Horizontal Buttons這部分主要是設定全站右邊或左邊顯示水平的社群分享按鈕(如圖)
Placement:選擇你的社群分享按鈕要水平浮動在左邊還是右邊。
Responsiveness:設定你要在視窗寬度小於多少時顯示這顆浮動分享按鈕。
Position:設定分享按鈕左右的位置。
Offset:設定分享按鈕上下的位置。
Icon Size:分享按鈕的大小。
Background:設定背景色。
好的。以上完成設定之後請點擊『Save Changes』
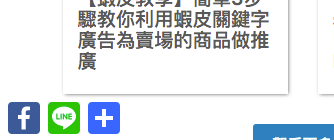
檢查前端是否有顯示社群分享按鈕
如果你顯示的位置設定跟我一樣的話,只要進到文章內頁的下方的位置檢查一下就可以囉。(如圖)
那以上就是AddToAny這款外掛的基本設定囉~如果你網站還沒有裝社群分享按鈕的話就快來試試看吧!!