Facebook Pixel是facebook廣告行銷必備的一個重要工具之一。
它可以用來幫你捕捉來到你網站的用戶執行的一些動作(例如:點擊購買按鈕、送出表單或在你指定的頁面待了多少時間等)
再利用facebook廣告去針對執行過這些動作的用戶在進行廣告投放。
那接下來我們就來開始吧!
標題索引
步驟1:安裝 PixelYourSite 外掛
首先先到『外掛->安裝外掛』搜尋 Facebook Pixel 就可以看到這款外掛囉,把它安裝下來並啟用它吧!
安裝完成就會在管理選單看到 PixelYourSite 了。馬上點進去開始進行設定吧!
步驟2: PixelYourSite 基本設定
首先我們可以在facebook廣告後台->像素那邊可以看到一串很長的數字,那串就是Facebook Pixel ID囉,請複製它。
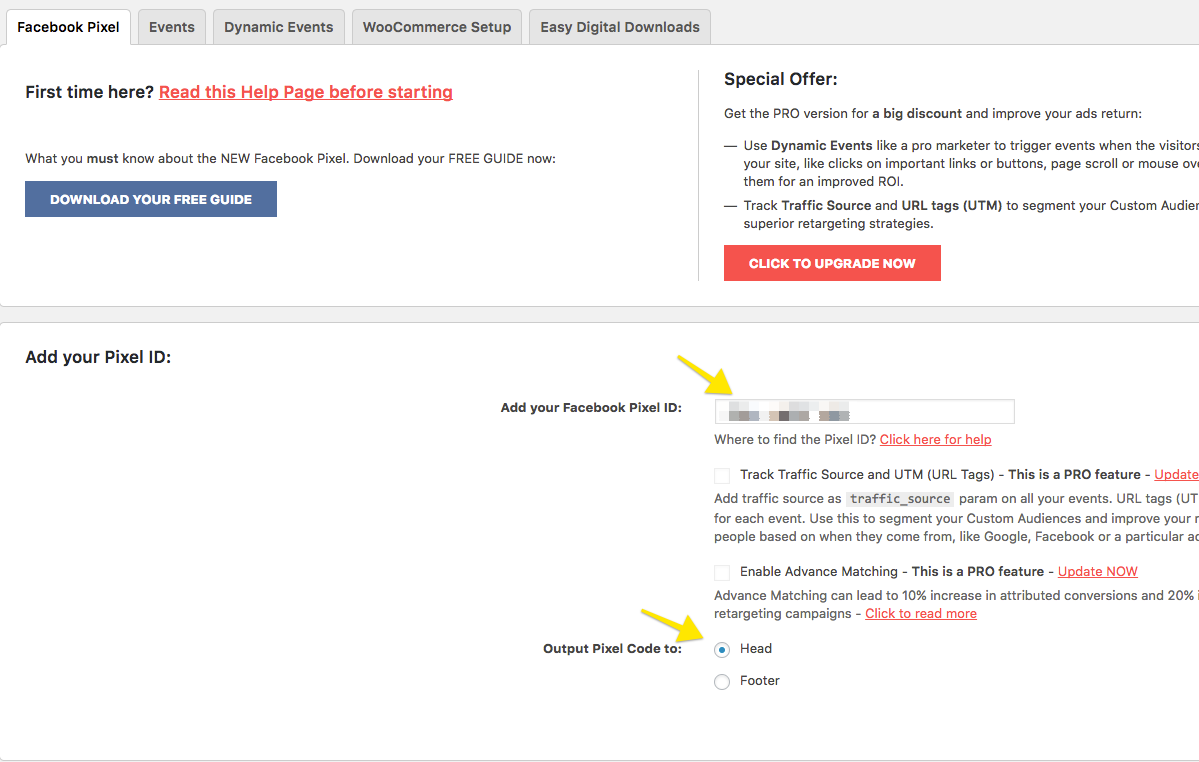
請將它貼至Add your Facebook Pixel ID:欄位中。
接下來下個選項Output Pixel Code to :這設定項是設定你的Facebook Pixel要埋在footer還是埋在head,選擇Head即可唷。
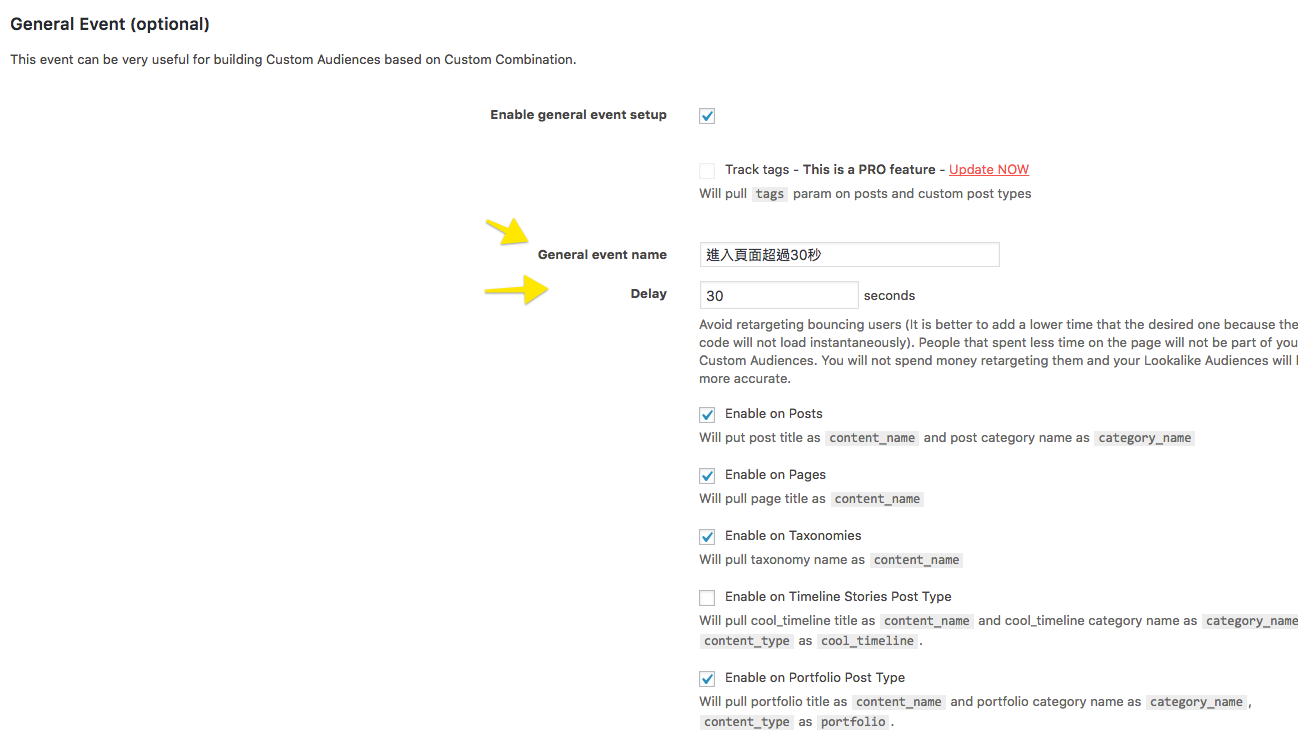
接著我們來設定General Event設定。
General event name: 可以輸入當用戶進入到頁面時你的event name會在Facebook 廣告後台 顯示的名稱是什麼,例如我圖中的範例是『進入頁面超過30秒(可自訂)』這名稱很重要將來抓參數時也會需要用到!
Delay:就是用戶在頁面中待超過30秒(可自訂)就會傳送數據告訴FB廣告後台有人進入頁面超過30秒囉,FB就會把這位符合我設定的用戶存進Facebook Pixel後台以便之後可以運用這些參數來進行廣告投放。
那下方的Enable on Posts ……設定就是你要針對哪些post type去進行FB像素追蹤一般都打勾就可以了。
Enable Search event setup 預設是打勾的,這邊打勾當有人在你網站使用搜尋功能也會被抓到FB廣告後台做紀錄喲!事件名稱就叫做『Search』
下面我們看到用黃色框線框起來的部分呢就是勾選哪些管理者登入並進入頁面時不捕捉事件。
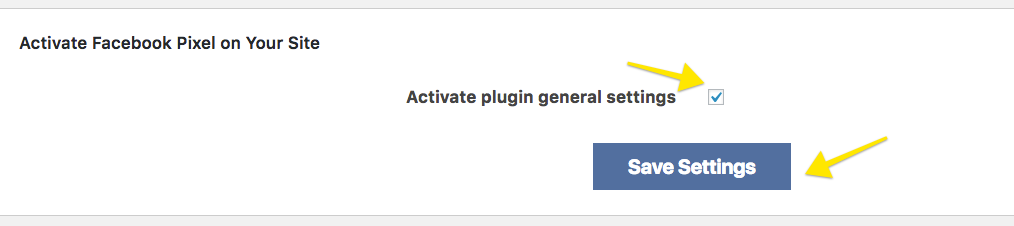
接著再將下方Activate plugin ganeral settings 打勾之後再按Save Settings按鈕基礎設定就完成囉!
步驟3: 確認Facebook Pixel是否安裝完成
首先可以至Chrome 線上應用程式商店安裝 Facebook Pixel Helper ,這個外掛可以捕捉到你目前到達的網頁有沒埋Facebook Pixel 滿好用的一個工具。
安裝完之後回到我們的網站上,準備來測試我們埋的Facebook Pixel 是否有成功執行囉!
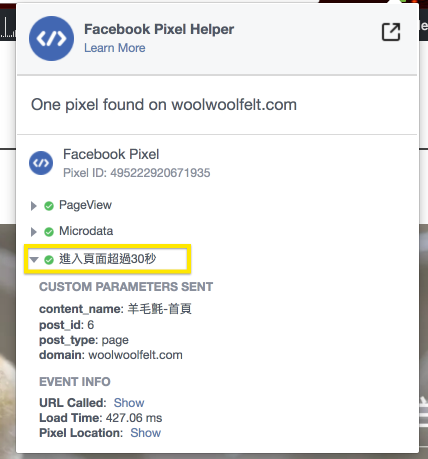
剛剛的設定是進入頁面超過30秒就會執行動作,所以我們要在頁面中等待30秒,這時候就可以在 Facebook Pixel Helper 上看到有捕捉到這個事件,表示有安裝完成囉!!
只要以上測試都沒問題過一段時間就可以在FB廣告後台,看見Facebook Pixel 捕捉到的事件囉。
Facebook Pixel 事件捕捉是非即時性更新的,安裝完成之後過段時間去觀察就可以看到數據了。
這些捕捉到的事件是很重要的數據喲!將來可以用來使用廣告類似受眾放大跟對來過你網站的人做再行銷都非常好用喔!













在〈【WordPress】利用 PixelYourSite 外掛 為你的網站安裝Facebook Pixel-基本設定〉中有 1 則留言