表單是網站最常使用的功能之一,像是客戶對產品有疑問時需要填寫表單回報問題或是課程報名需要留下聯絡資訊等,都會需要使用到表單功能。
那今天要教大家的是如何使用WordPress Contact form 7 來打造屬於你自己的客製化表單。
步驟1:安裝Contact form 7外掛
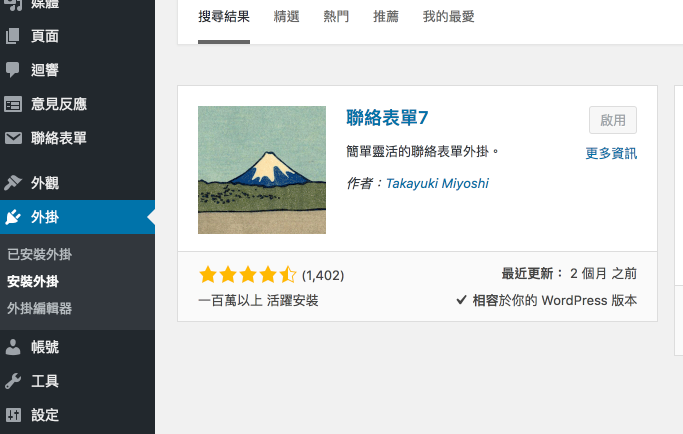
首先我們先到【外掛->安裝外掛】搜尋contact form 就會看到contact form 7的外掛,請安裝並啟用它。

步驟2:開始建立聯絡表單
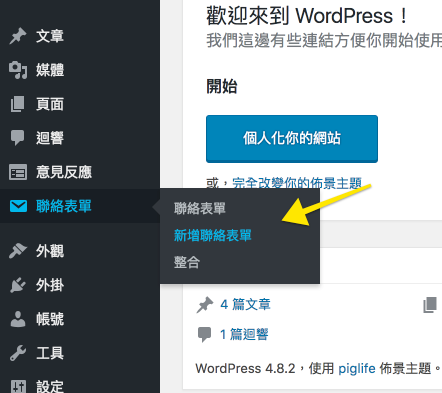
完成安裝外掛之後會在左邊管理者選單中找到聯絡表單,請點擊新增聯絡表單。

接著我們在欄位中輸入你的表單名稱。
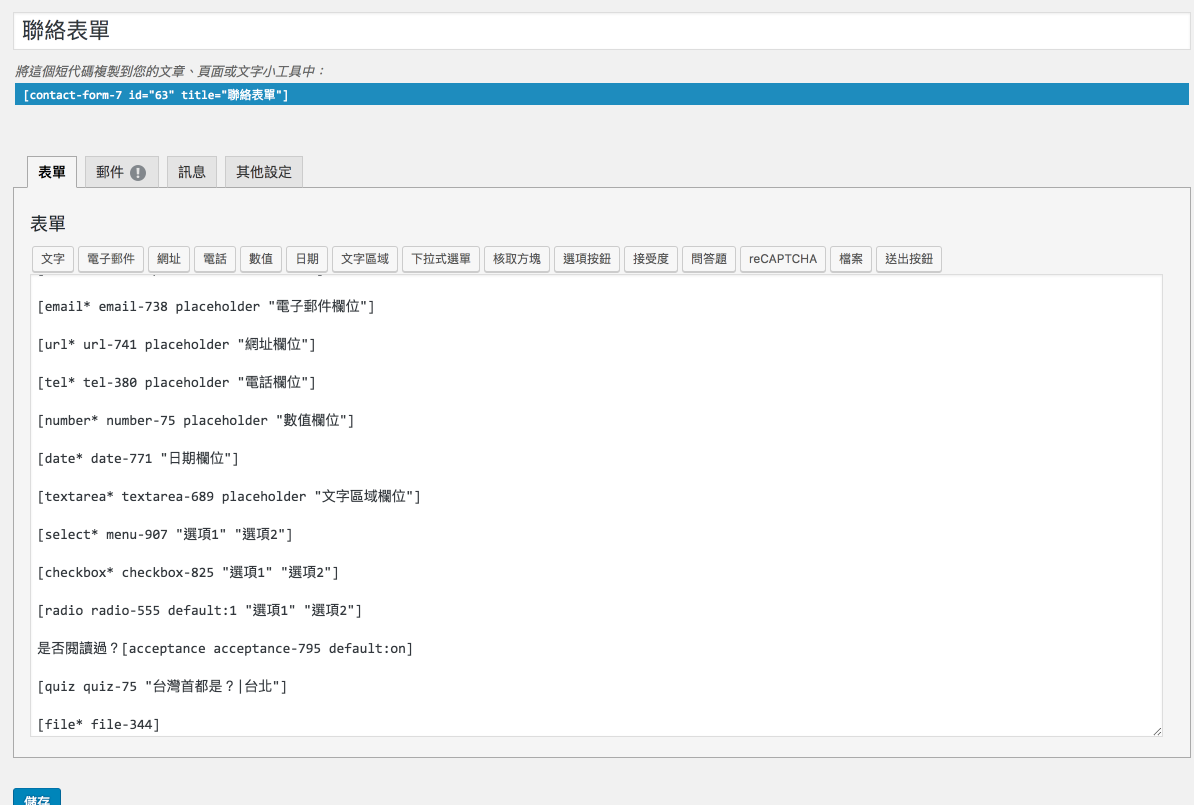
下方會看到有很多的欄位種類供你選擇使用,那我們就來介紹一下每個欄位在什麼樣的時機可以使用吧!
欄位介紹:
文字:填寫文字的欄位,不會超過255字元的就可以使用(適合用於用戶填寫姓名、職稱等)
電子郵件:填寫email的欄位,外掛會幫你判斷用戶是否輸入符合email的格式(適合用於用戶填寫Email)
網址:填寫url網址的欄位(適合用於用戶填寫網址)
電話:填寫電話的欄位,外掛會幫你判斷用戶是否輸入符合電話的格式(適合用於用戶填寫電話)
數值:填寫數字的欄位(適合用於填寫金額等,會變動的數值)
日期:使用此欄位會產生出給你選擇年、月、日的欄位(適合用於需填寫日期,像是預約時間等)
文字區域:填寫文字的欄位,可以超過255字元。(適合用於用戶填寫備註或是產品疑問等)
下拉式選單:提供給用戶選擇使用的欄位(適合用於用戶需要選擇是哪個商品等)
核取方塊:提供給用戶選擇使用的欄位(可複選) (適合用於用戶勾選多個類別時使用)
選項按鈕:提供給用戶選擇使用的欄位(唯一) (適合用於用戶只能選擇一個類別時使用)
接受度:跟核取方塊長得很像但是功能不同,它的功能是用戶需要勾選才能提交表單(適合用於用戶需看完所有文字規則之後勾選使用)
問答題:可建立多個問題並且是固定答案(適合用於用戶需回答一些簡單的問題時使用)
reCAPTCHA:驗證碼機制,需串接API才可使用。
檔案:可提供給用戶上傳檔案時使用(適合用於用戶需提供word,pdf等檔案時使用)
送出按鈕:送出表單時必備的按鈕!(一定要使用它不然表單無法送出!)

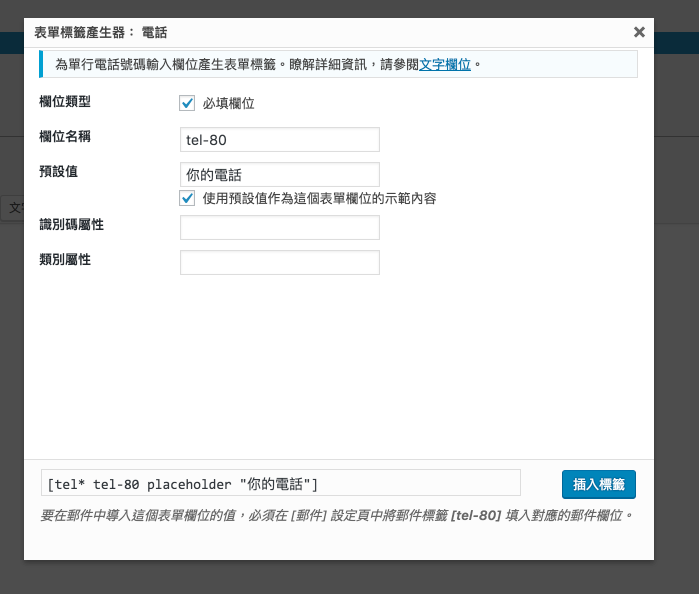
以下是我以電話欄位做範例,就依照你的需求去做填寫或勾選即可。每個欄位都大同小異只要照著它的提示填寫即可囉

欄位類型:就是選擇你這欄位用戶是否一定要填?勾選必填的話,用戶如果沒有填寫的話按下送出按鈕會被擋下來。
欄位名稱:就是欄位的ID,可自行修改對應的數字。
預設值:就是在欄位中出現的文字。
設定沒問題按下插入標籤就會再輸入框中新增一個欄位進去囉!
對了,底下的輸入框也支援HTML格式,所以你也可以自己使用HTML為你的表單做排版的動作唷!
那我們就來看看如何把我們做好的表單放到頁面上面呈現吧!!
步驟3:將contact form產生的短碼貼入頁面中
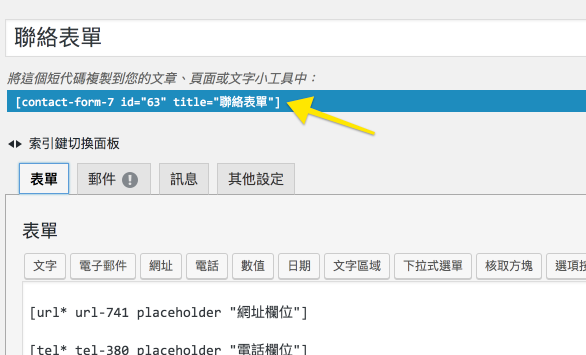
接著複製上方的短碼。

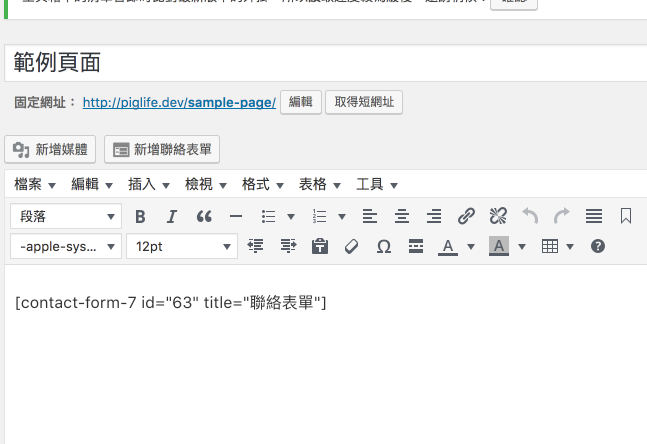
然後貼到頁面中,如下圖 。這樣你剛剛建立的表單就會出現在該頁面中呈現囉!

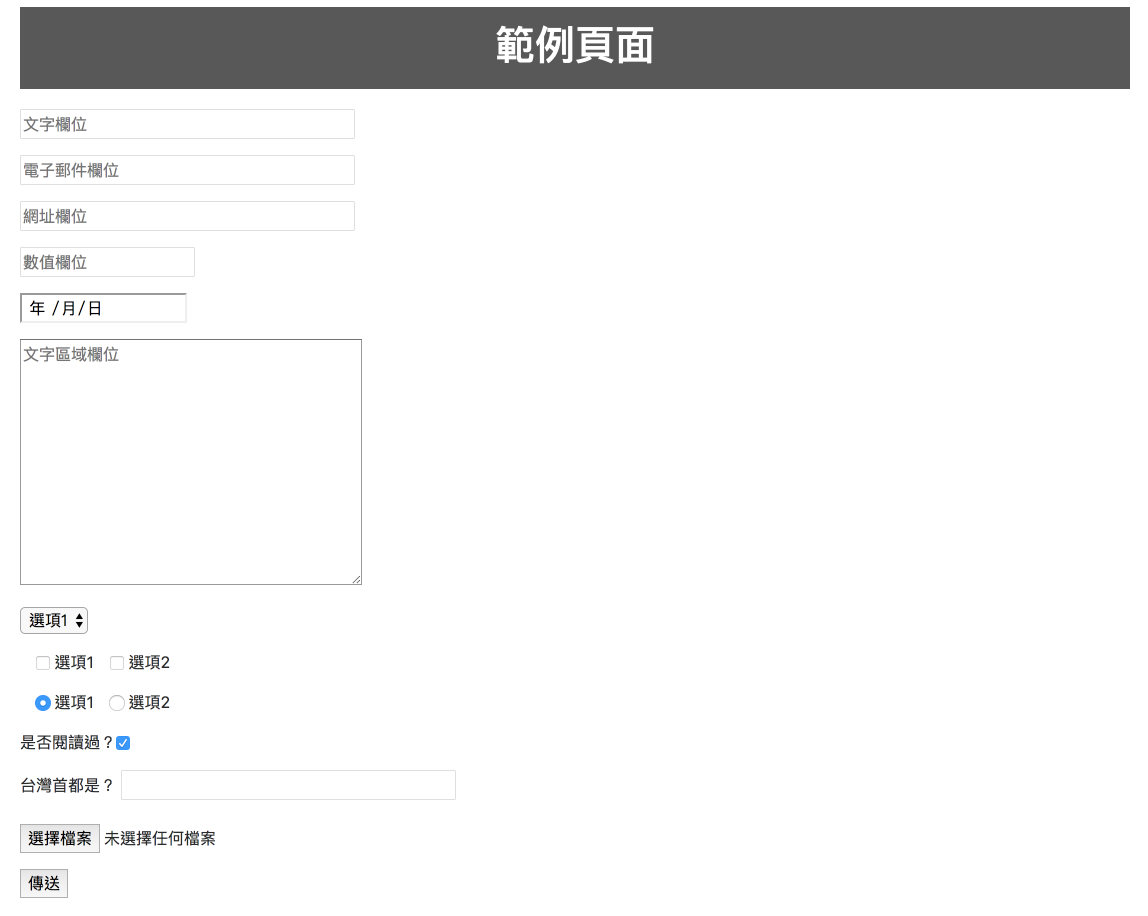
前端呈現的方式如下圖:

以上就是剛剛在contact form中建立的欄位所呈現的樣子,自己動手試試看依照你的需求自己打造一個客製化的表單吧!
