有時候在製作網站時會遇到頁面不符合客戶需求或是套版沒有提供我們想要的html架構時,可以使用頁面繼承的方式來為特定的頁面進行客制化(自己刻HTML架構或想要呈現的資料)。
以下有兩種方式可以為你解決這個問題~那我們來看看怎麼使用吧!
方式1:建立繼承模板的方式(可複用)
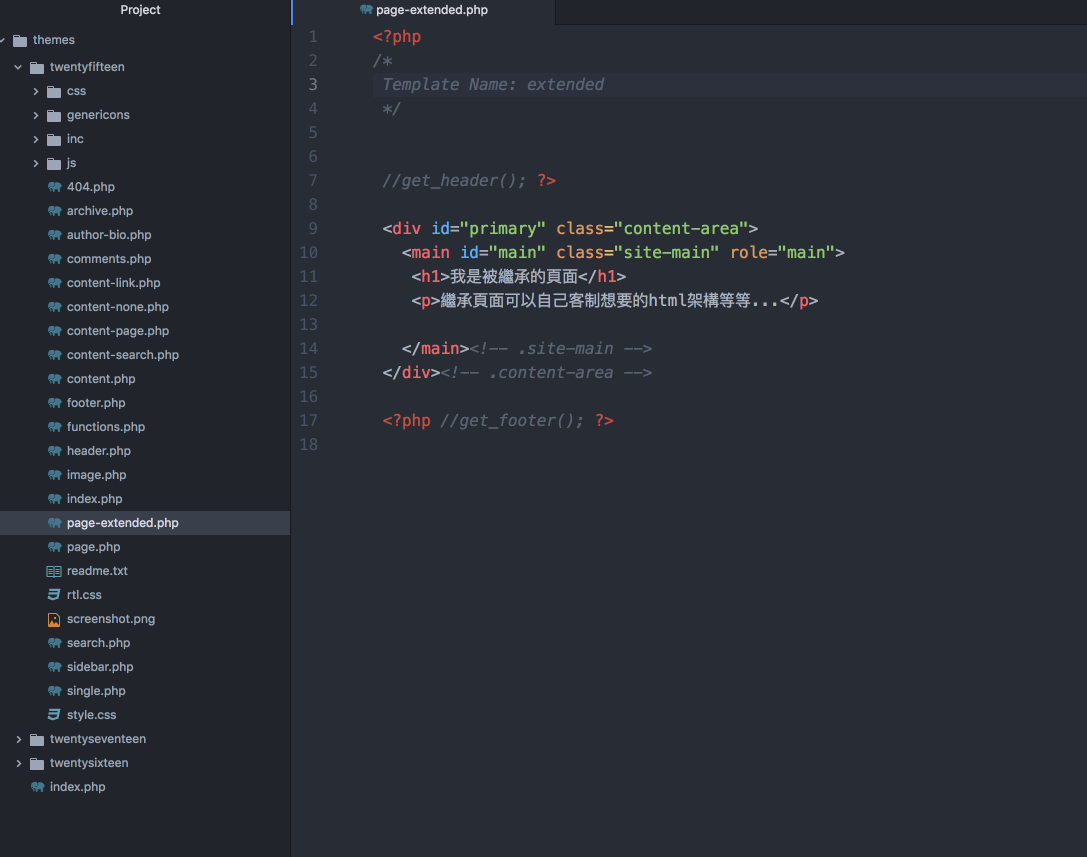
首先先到你的themes資料目錄下建立一個模板檔案(範例檔案:page-extended.php <-這檔案名稱可以自行定義也可以取PageTemplate.php 之類的~不要用中文命名即可!!)
接著在page-extended.php檔案裡面寫入Template Name: extended <-這個extended 可以自行定義可使用中文方便你識別。(如下方原始碼)
<?php
/*
Template Name: extended
*/
//get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<h1>我是被繼承的頁面</h1>
<p>繼承頁面可以自己客制想要的html架構等等...</p>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php //get_footer(); ?>
定義完之後就可以在你的繼承模板寫入你的HTML架構或是想要呈現的資料~

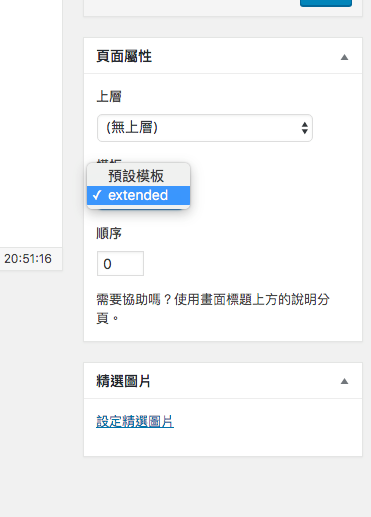
模板檔案建立完成之後,到你的WordPress後台 建立一個新的【頁面】在右邊的頁面屬性裡面會看到一個模板的下拉選單就會看到剛剛建立的模板名稱,請選擇剛剛建立的模板名稱在建立/更新頁面即可。

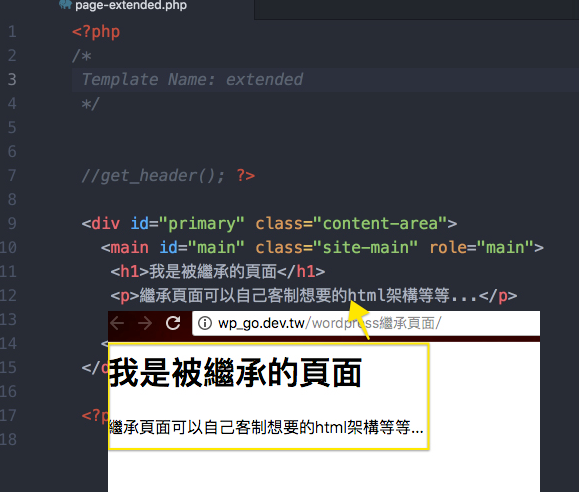
接著我們去檢查這個頁面有沒有被繼承吧,如果有成功的話就會看到該頁面的HTML架構是會跟你剛剛建立的模板檔案是一樣的,表示成功囉。(如下圖)

方式2:針對頁面的URL繼承的方式(只能針對被指定的url頁面繼承)
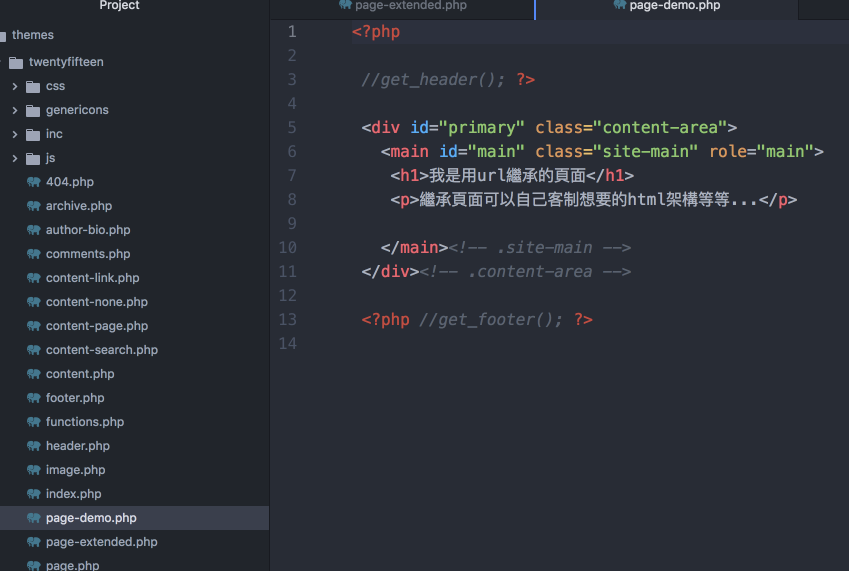
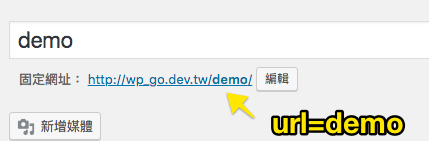
首先先到你的themes資料目錄下建立一個page-*的檔案(範例檔案:page-demo.php <-這檔案名稱可以自行定義,可是有一個規則前面一定要page-後面才加上你頁面的url,假設我在後台建立一個頁面url叫做demo,那這個檔案就要取名為page-demo.php)
(如附圖)

接著到WordPress後台建立一個頁面url為demo,讓這個頁面的url跟你的themes資料夾下面建立的page-demo.php做對應

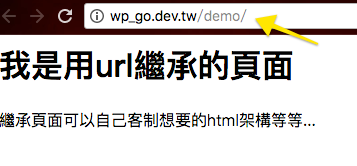
前端顯示就會直接呈現page-demo.php裡面的HTML架構或是想要呈現的資料囉~

以上是兩種WordPress客製化頁面的繼承方式,試著實作看看吧!

