站內搜尋算是一個滿吃網站效能的功能之一,通常用戶搜尋一個關鍵字時,程式就會到資料庫去查找這個關鍵字,再把需要的資料呈現到前端,當資料庫越來越龐大時這過程就會查找的越來越久,這時候可以使用Google自定義搜尋引擎來幫忙減輕伺服器的負擔,那我們就來看看怎麼幫網站裝上Google自定義搜尋引擎(Google CSE)吧!
設定Google自定義搜尋引擎
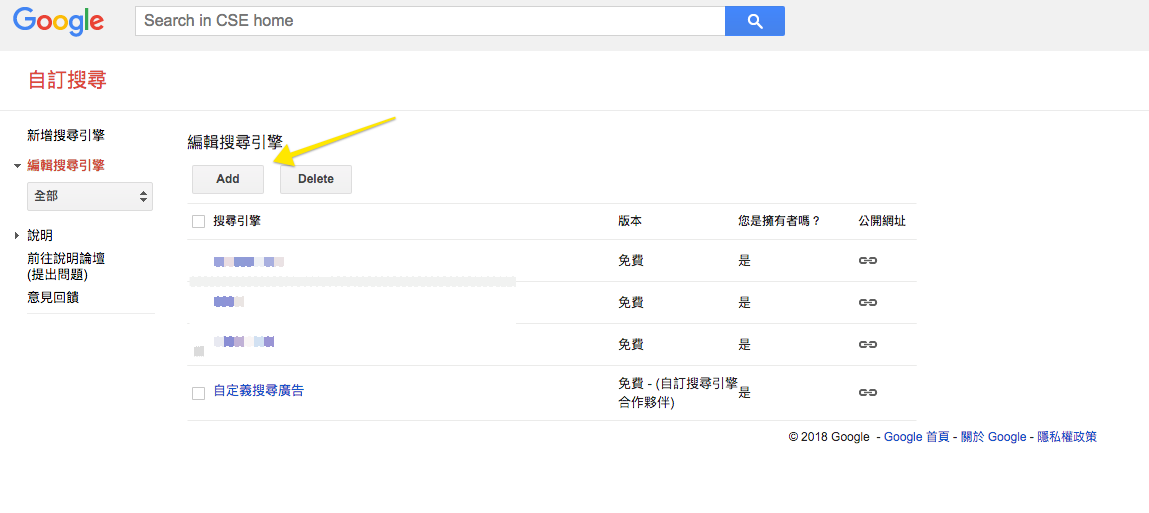
首先我們先到Google自定義搜尋引擎 設定頁面,點擊【Add】。
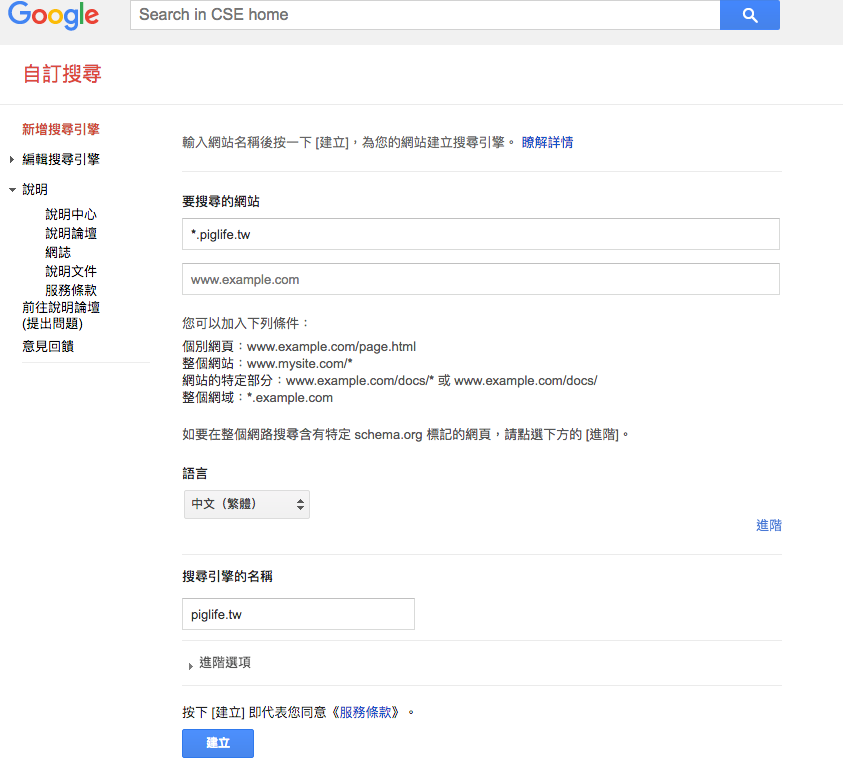
【要搜尋的網站】這部分輸入你的網站domain(例如:*.piglife.tw) 就是針對整個網域,下方有條件說明可以針對你的需求去做設定哦~
【語言】這部分就是依照你網站的語言類型來選擇即可,一般中文網站就選擇中文(繁體)。
【搜尋引擎的名稱】這部分輸入你方便識別的名稱即可~
完成以上設定之後就可以按下方【建立】按鈕囉。

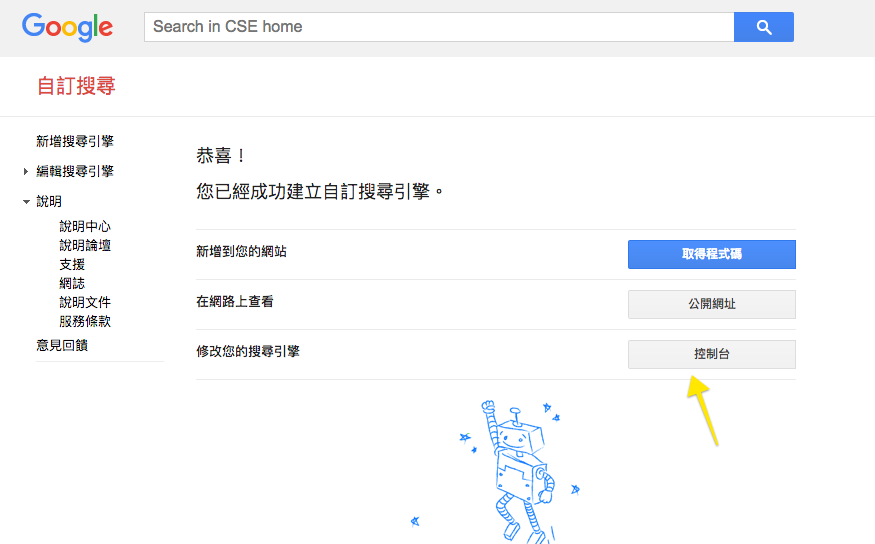
完成建立之後,接著點擊【控制台】

接下來點擊左邊的【外觀和風格】,右邊會出現你要設置的版面配置,請選擇【只顯示結果】。
那為什麼要選【只顯示結果】呢?因為這部分我們會利用form的方式傳值到有插入Google自定義搜尋引擎代碼的這個頁面,讓Google去搜尋結果之後並將結果顯示在指定的頁面(也就是插入代碼的那個頁面),所以這部分只要顯示結果即可。
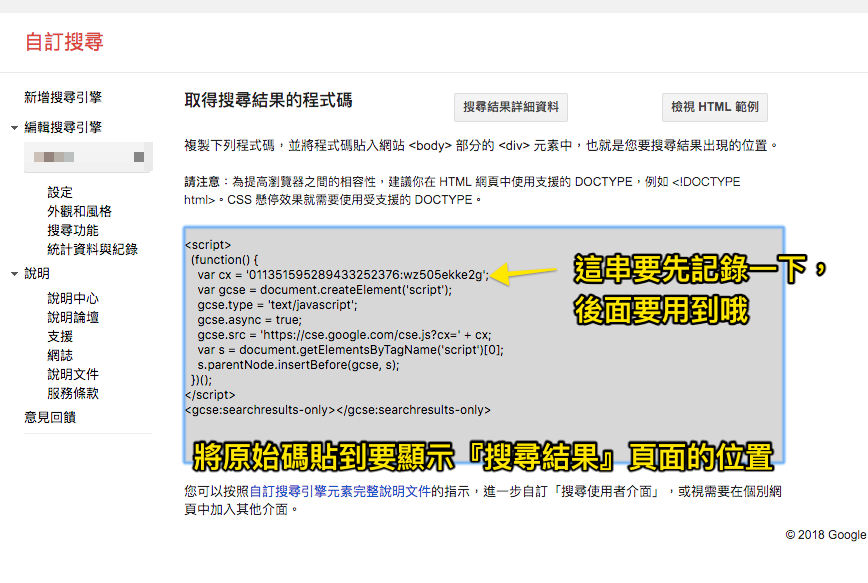
以上設定完成之後點擊下方的【儲存並取得程式碼】

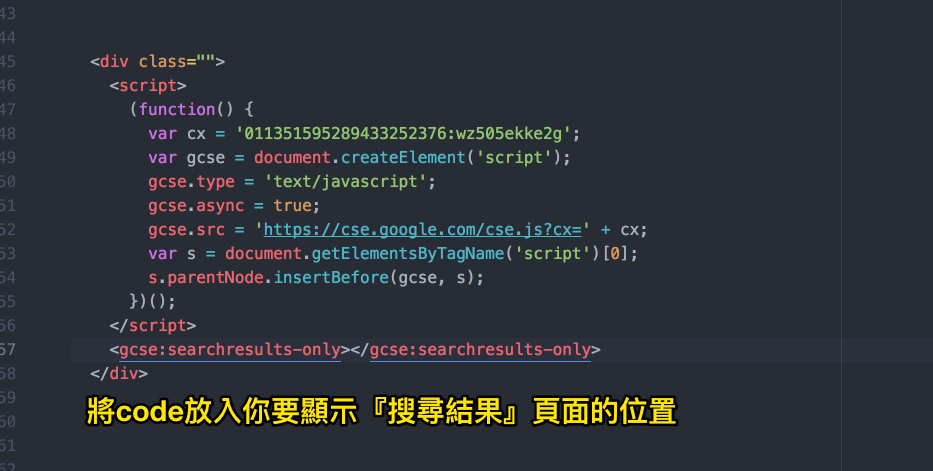
將這段代碼複製起來,貼到要【顯示結果的那個頁面】。

網站Google自定義搜尋引擎及搜尋form建立
將剛剛複製的Google自定義搜尋引擎 代碼貼到【想要呈現搜尋結果的頁面】,像是search.php檔案之類的,就是會將form的結果傳到的這個頁面。

建立一個搜尋form,看你要將這個form放到哪裡都可以,不過幾個重點要記得設定好(可參考範例code)
<form role="search" method="get" id="searchform1" class="search-form" action="/search"> action="/search"<=請寫入剛剛在上面步驟貼入Google自定義搜尋引擎代碼的那個頁面路徑。 <input type="hidden" name="cx" value="011351595289433252376:t_cbvf510bu"/> <= value 請輸入Google自定義搜尋引擎代碼 裡面的var cx = 'xxxxx' name="cx"。 <input type="text" name="q" size="31" placeholder="搜尋..." value="" class="csetext"> <= name="q" 。 <input type="submit" name="sa" value="搜尋" class="search_btn"> <= 在建立一個送出按鈕 。 </form>

完成以上步驟之後就可以來測試Google自定義搜尋引擎有沒有成功囉。
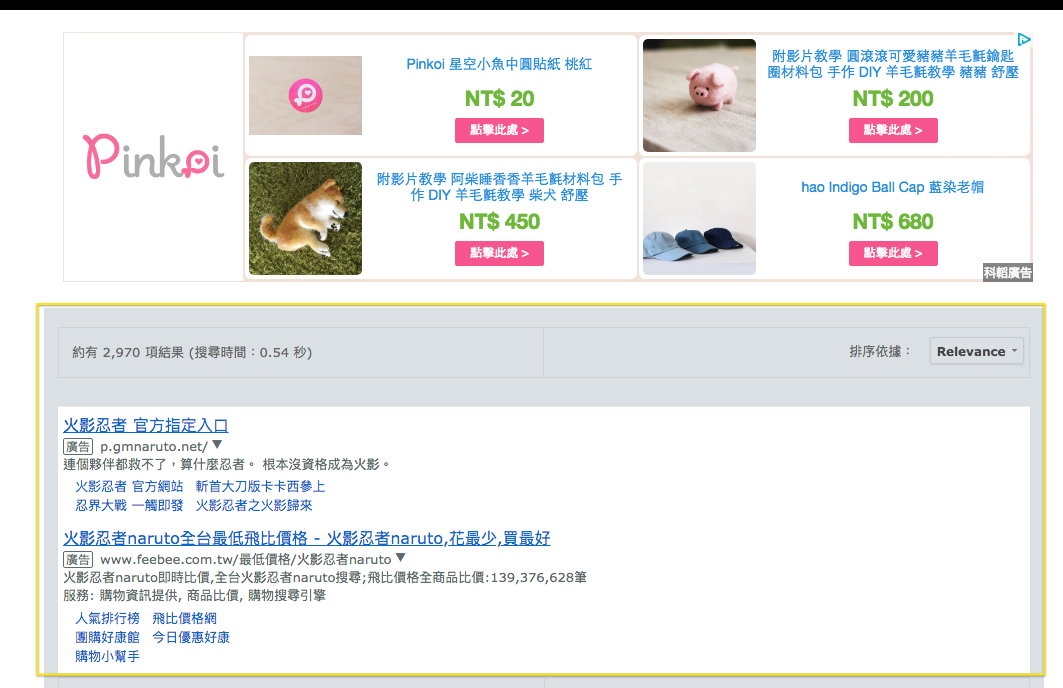
到你剛剛卡搜尋form的頁面搜尋一些關鍵字,會跳轉到你指定的搜尋結果頁(/search)就會看到會顯示搜尋結果出來(如附圖)
你貼入Google自定義搜尋引擎代碼的位置就是他會顯示結果的位置哦,像我是卡在一顆廣告下方,就會在那邊顯示搜尋結果出來。

不過Google自定義搜尋引擎,只會搜尋到被Google索引過的頁面哦,這點要注意一下。